Get SharePoint list items using PNP/SP - React in SPFX web part

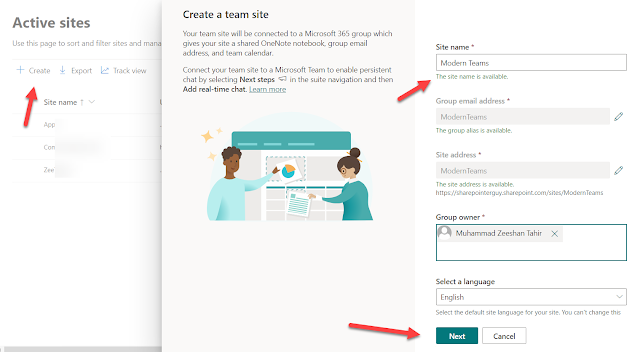
Hope this post finds you well. I have just started learning SPFX and and I found it pretty interesting using React. TypeScript is a whole new world than a legacy development technique. It gives you new ways to think and implement your code. Let start working and stop talking. Note: Before starting this article, it is assumed that you have already setup your environment according to Microsoft's guidelines. This is very important that you read and perform all the installation steps carefully as if there will be a minor change in the installation software versions, you won't be able to do many operations later on. Steps that we'll do to achieve this task are below: Create solution and web part using YO. Install PNP/SP Create SharePoint list Write React and PNP code Test web part on workbench Lets start...! ✌ 1. Create solution and web part using YO. First, lets create a solution and choose a web part to create. For this, create a folder in your drive with the project name. ...